Widget Studio
Working with declarative frameworks can be great building layouts very quickly and predicting how the screen will look from code. This has its challenges as you lose out on UI builders such as Xcode Storyboards or Adobe XD.
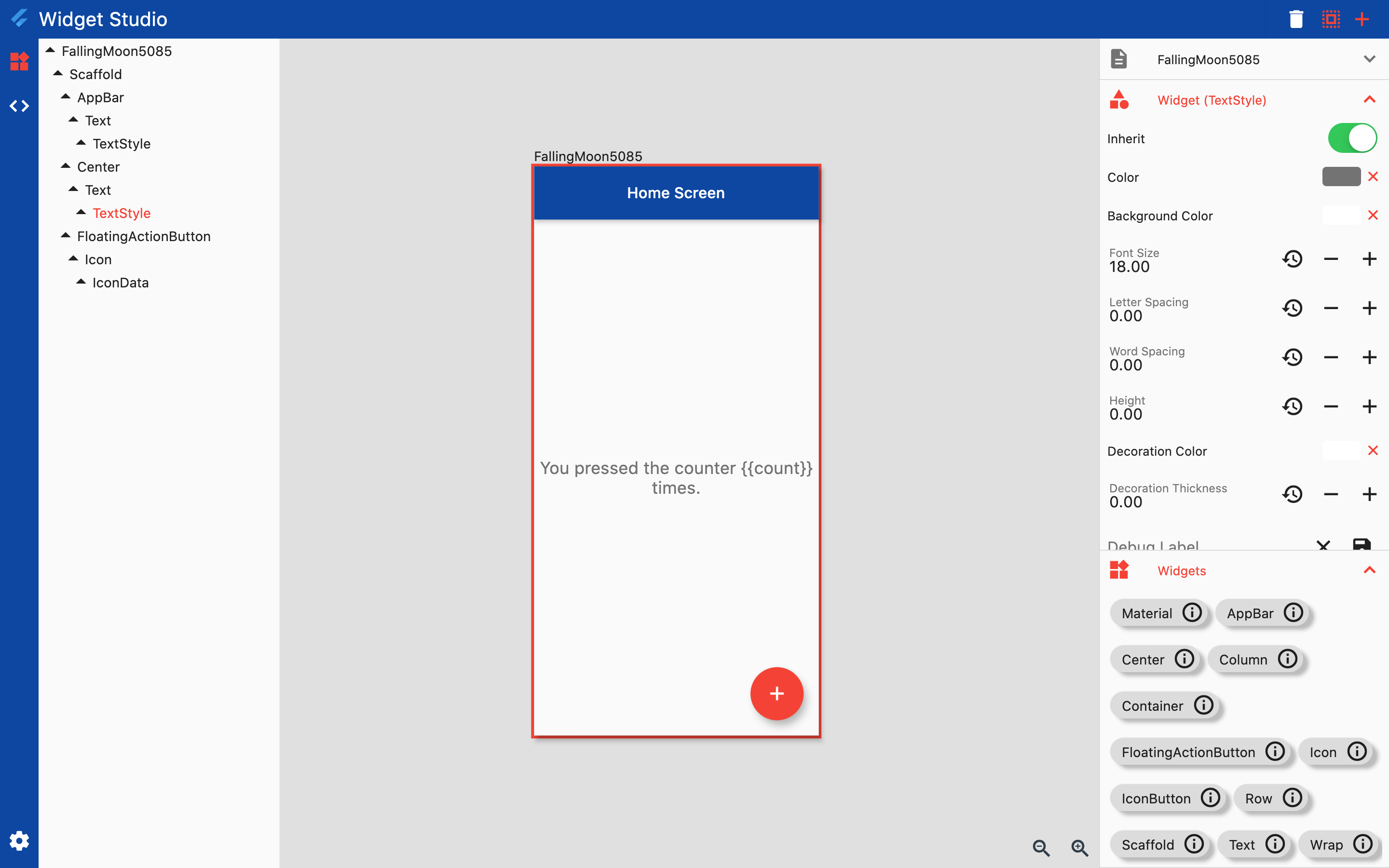
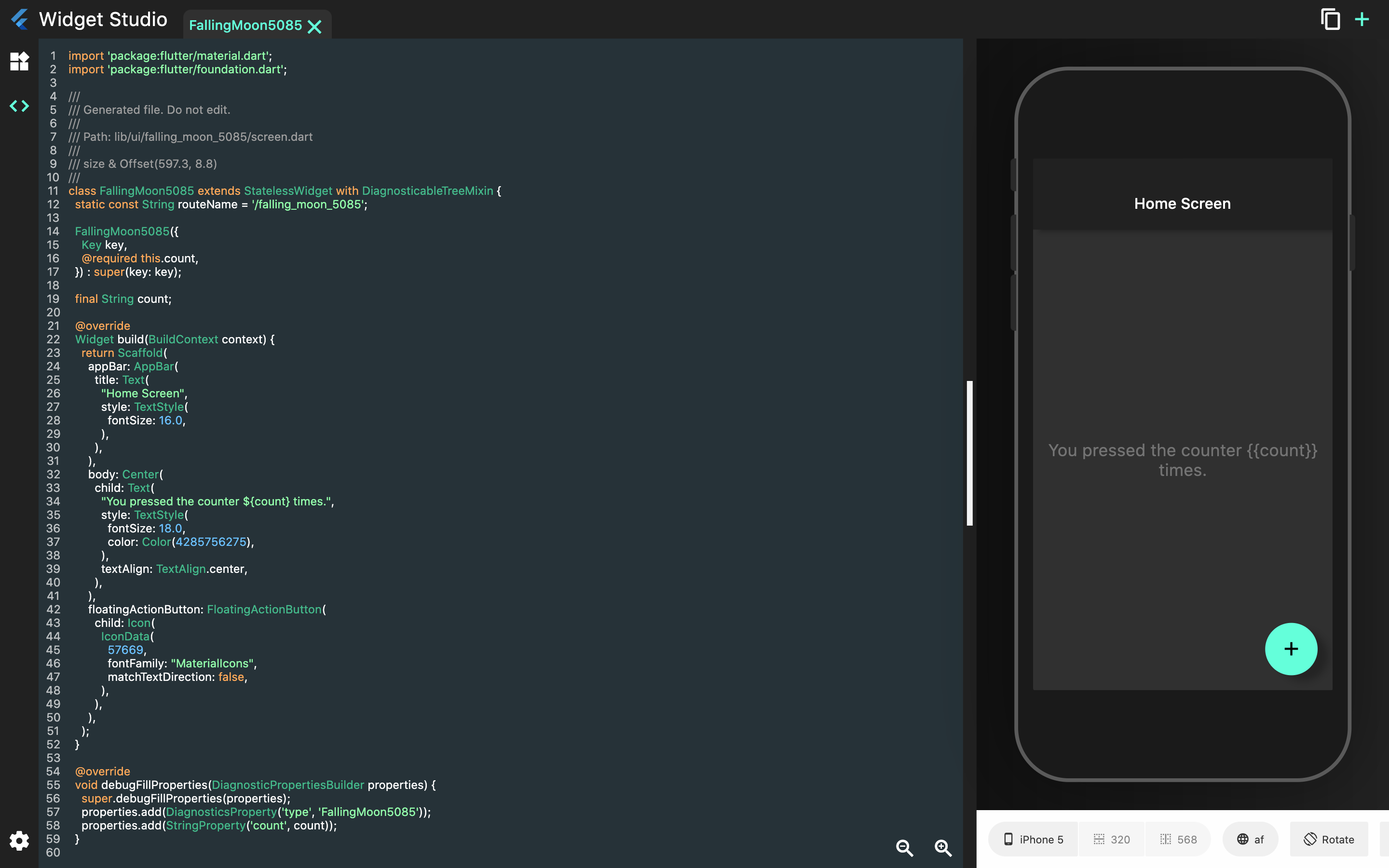
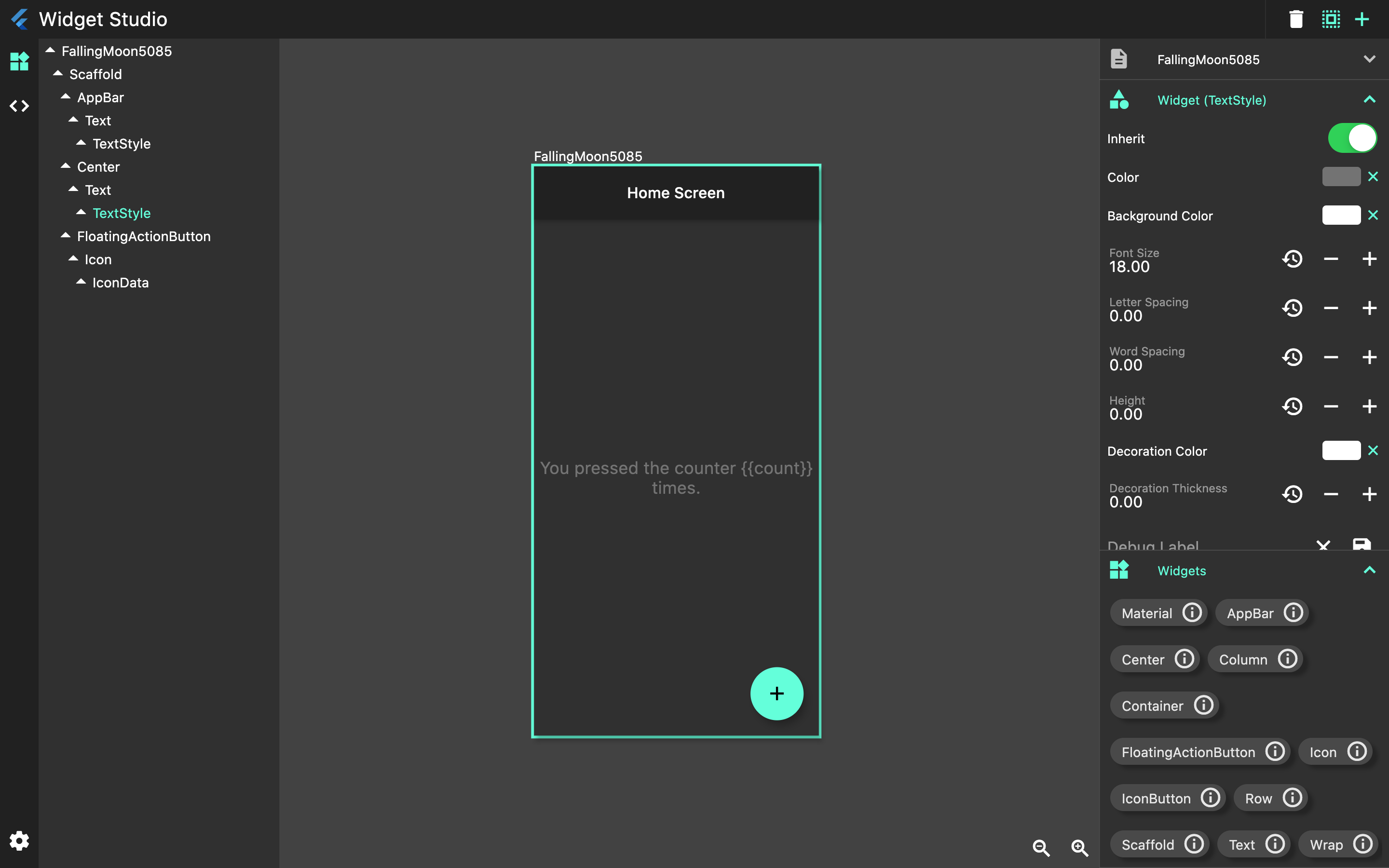
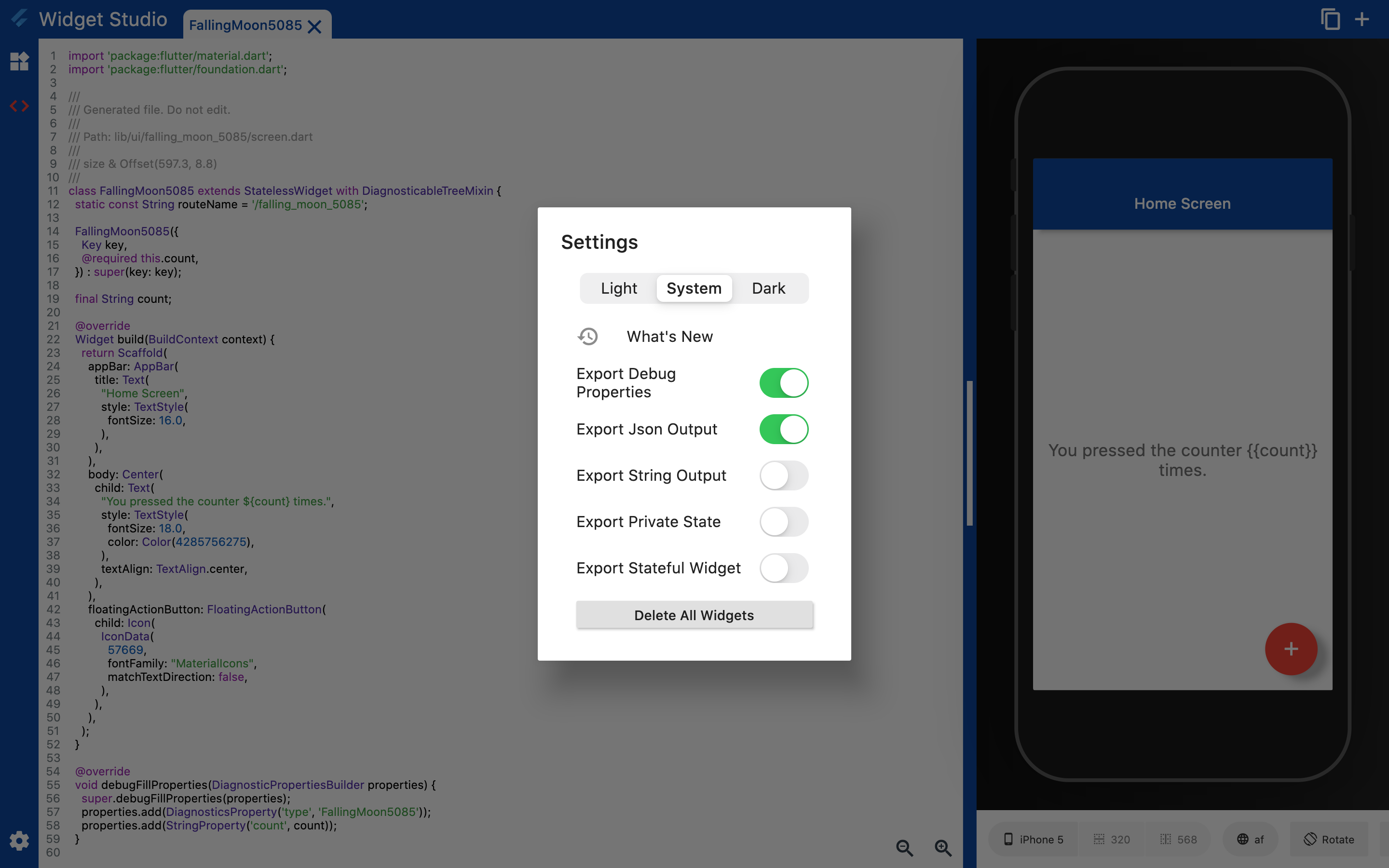
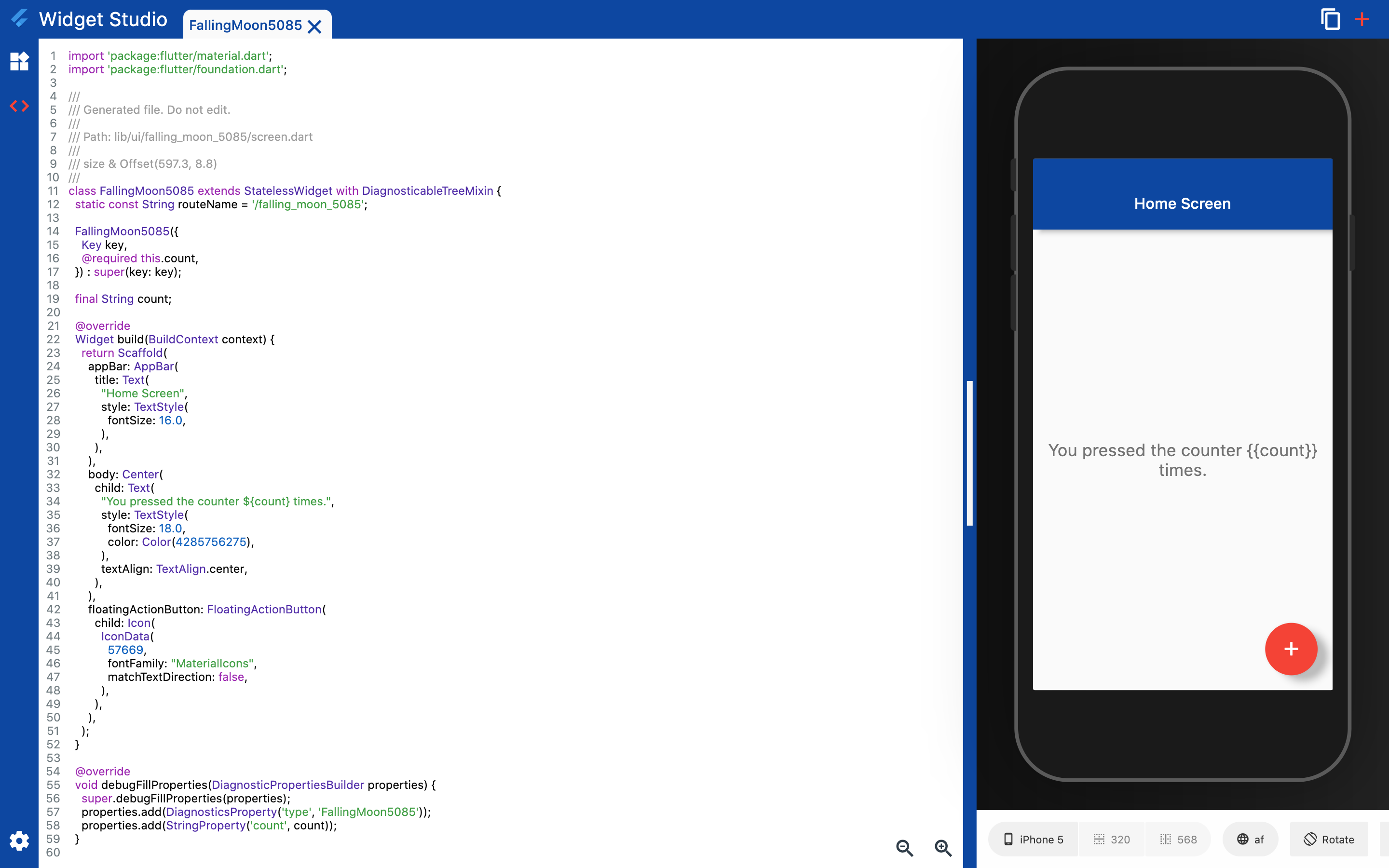
With Widget Studio, you have the flexibility to prototype a layout with a drag and drop builder, custom settings with drop downs, and pick colors with a color picker, and when you are ready you can copy the code to be used in a code editor. This way you can prototype layouts quickly with instant feedback on the go. This is made to be offline first, and every small change is saved so you can pick up where you left off.
Layouts can be hard, but they don't have to be! As of this version of the app it is optimised for Flutter widgets and layouts but in the future could support other frameworks too!
Flutter is a powerful toolkit for creating app that run on iOS, Web and MacOS. You can find more about Flutter at https://flutter.dev/.